前言
现在无论在github还是gitee上的项目,大多数已经开始慢慢的过度到前后端分离了,包括本人的公司,自研的产品也是前后端分离。
当项目前后端分离时,我们就需要考虑 如何让前端实时的知道我们接口的变动?
Swagger
Swagger 是一个规范且完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
Swagger 的目标是对 REST API 定义一个标准且和语言无关的接口,可以让人和计算机拥有无须访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过 Swagger 进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互。与为底层编程所实现的接口类似,Swagger 消除了调用服务时可能会有的猜测。
Swagger最大的优势:
- 支持API自动生成同步的在线文档,不需要自己手动编写接口文档。
- 提供web页面在线测试API,可以直接在Swagger提供的页面上在对应的参数上输入值即可测试
集成
首先还是老样子,创建一个Maven项目,在其pom文件中添加依赖
<!--swagger2-->
<dependencies>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
</dependencies>
创建swagger的配置类SwaggerConfig
package com.world.lzh.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
* @Author lzh
* @Date 2022/5/14 - 14:24
* @Description
* @Version 1.0.0
**/
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.world.lzh.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("使用Swagger2构建Restful API")
.description("关注博主博客:https://www.ymxm.cn")
.termsOfServiceUrl("https://www.ymxm.cn")
.contact(new Contact("lzh", "https://www.ymxm.cn", "david678l@163.com"))
.version("1.0")
.build();
}
}
注解:
@Configuration:启动扫描
@EnableSwagger2:开启swagger
然后我们启动项目访问localhost:8081/swagger-ui.html查看

已经正常显示。
然后我们分别创建一个controller和实体,来演示。
创建controller,并加入swagger注解
package com.world.lzh.controller;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @Author lzh
* @Date 2022/5/14 - 14:14
* @Description
* @Version 1.0.0
**/
@RestController
@RequestMapping("/index")
@Api(description = "基础测试controller")
public class IndexController {
@ApiOperation(value = "index方法")
@GetMapping("/")
public String index() {
return "success";
}
}
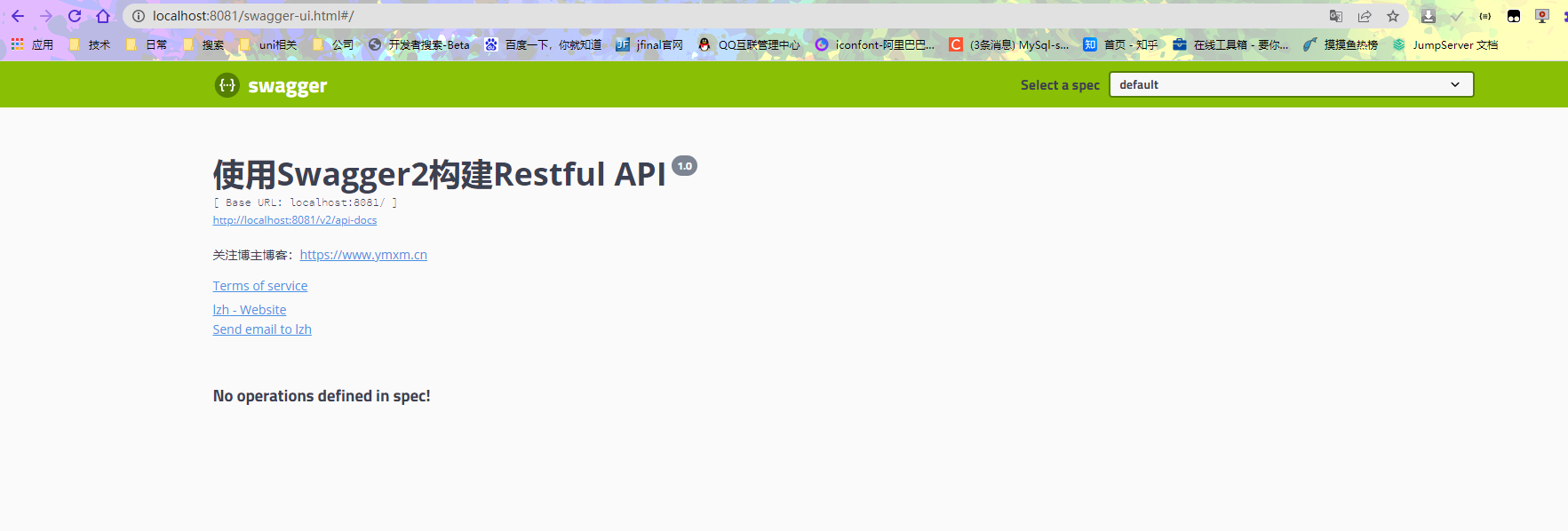
再次访问页面查看,发现已经显示类和方法。

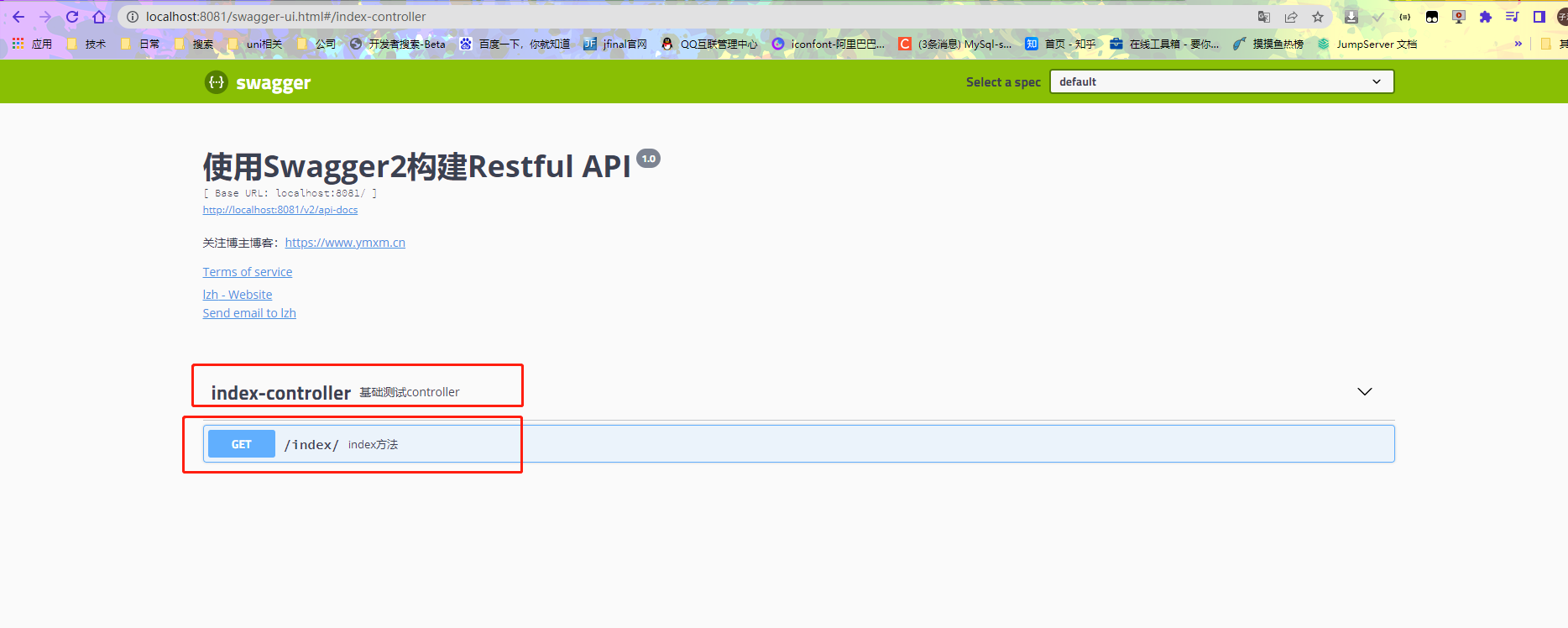
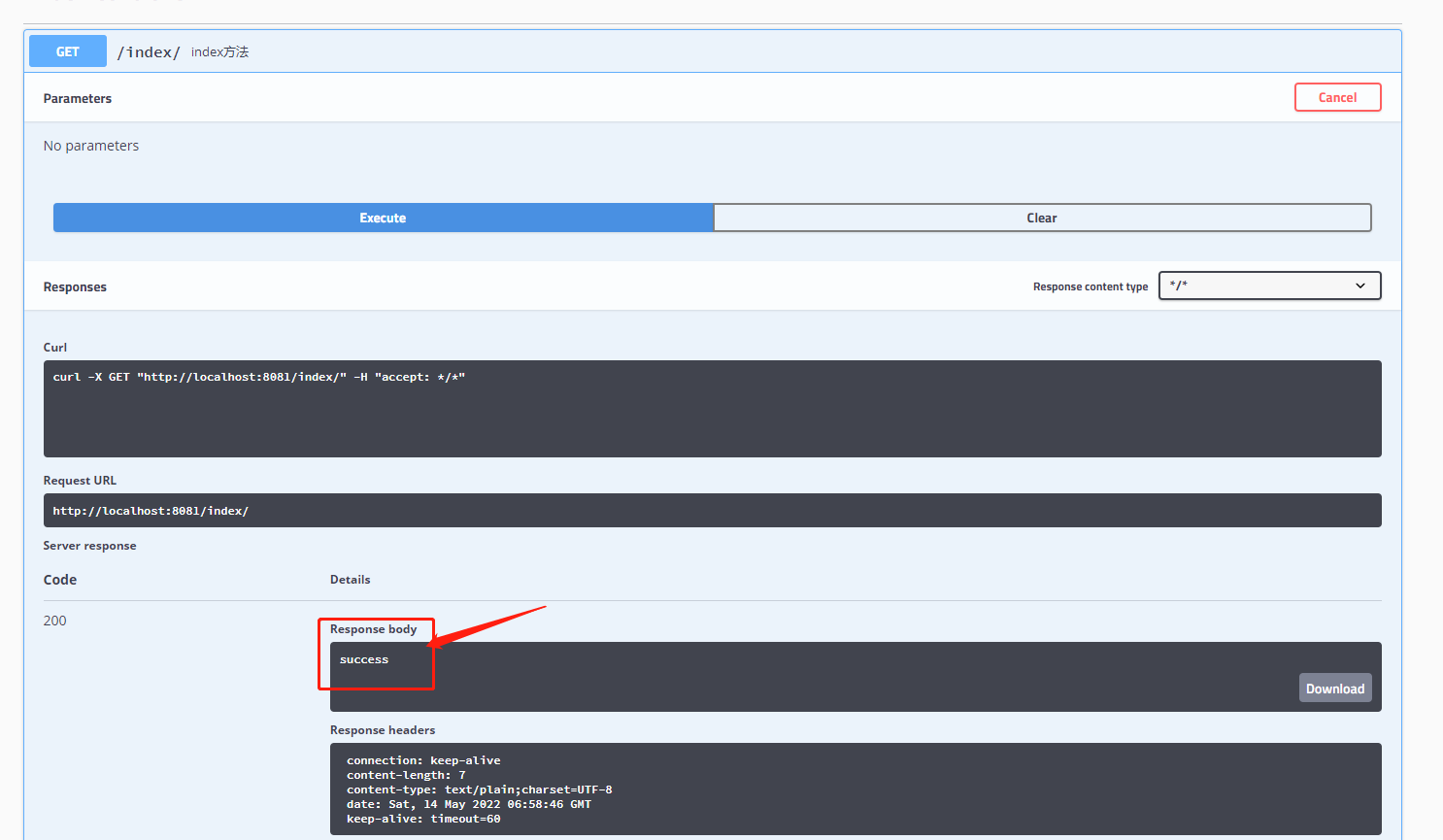
我们进行一下在线测试接口


再创建一个老相好 User实体
package com.world.lzh.entity;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* @Author lzh
* @Date 2022/5/14 - 14:17
* @Description
* @Version 1.0.0
**/
@Data
@ApiModel("user用户实体")
public class User {
private Long id;
@ApiModelProperty("用户名")
private String userName;
@ApiModelProperty("密码")
private String password;
@ApiModelProperty("手机号")
private String phone;
}
在实体类上添加@ApiModel注解,在字段上添加@ApiModelProperty注解。
在controller里新建方法。
@ApiOperation(value = "返回值为用户的方法")
@GetMapping("/getUser")
public User getUser() {
return new User();
}
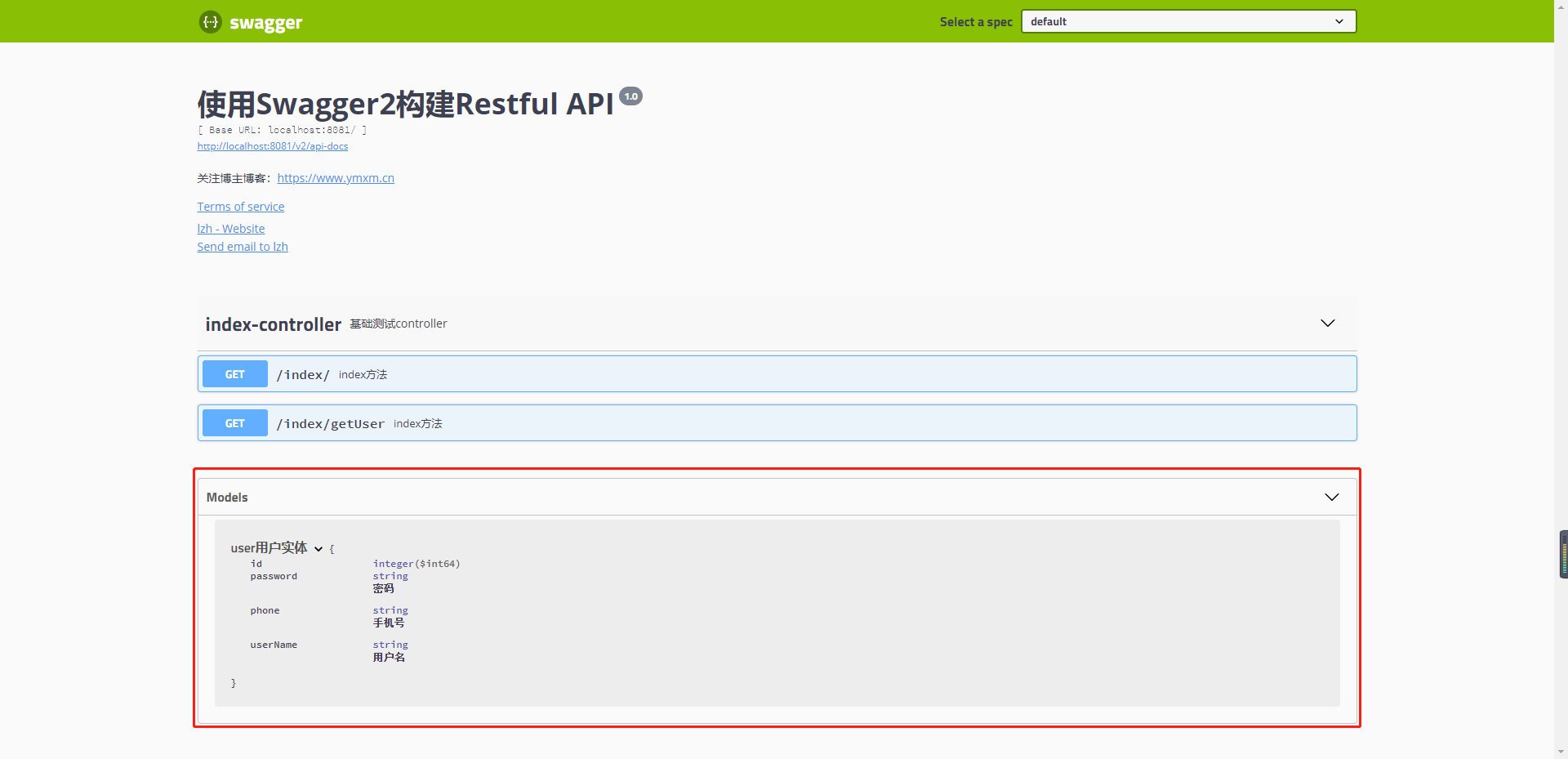
重启启动 查看swagger页面,发现多了一个user用户实体

拓展
可以根据引用不同的依赖 改变swagger页面的布局
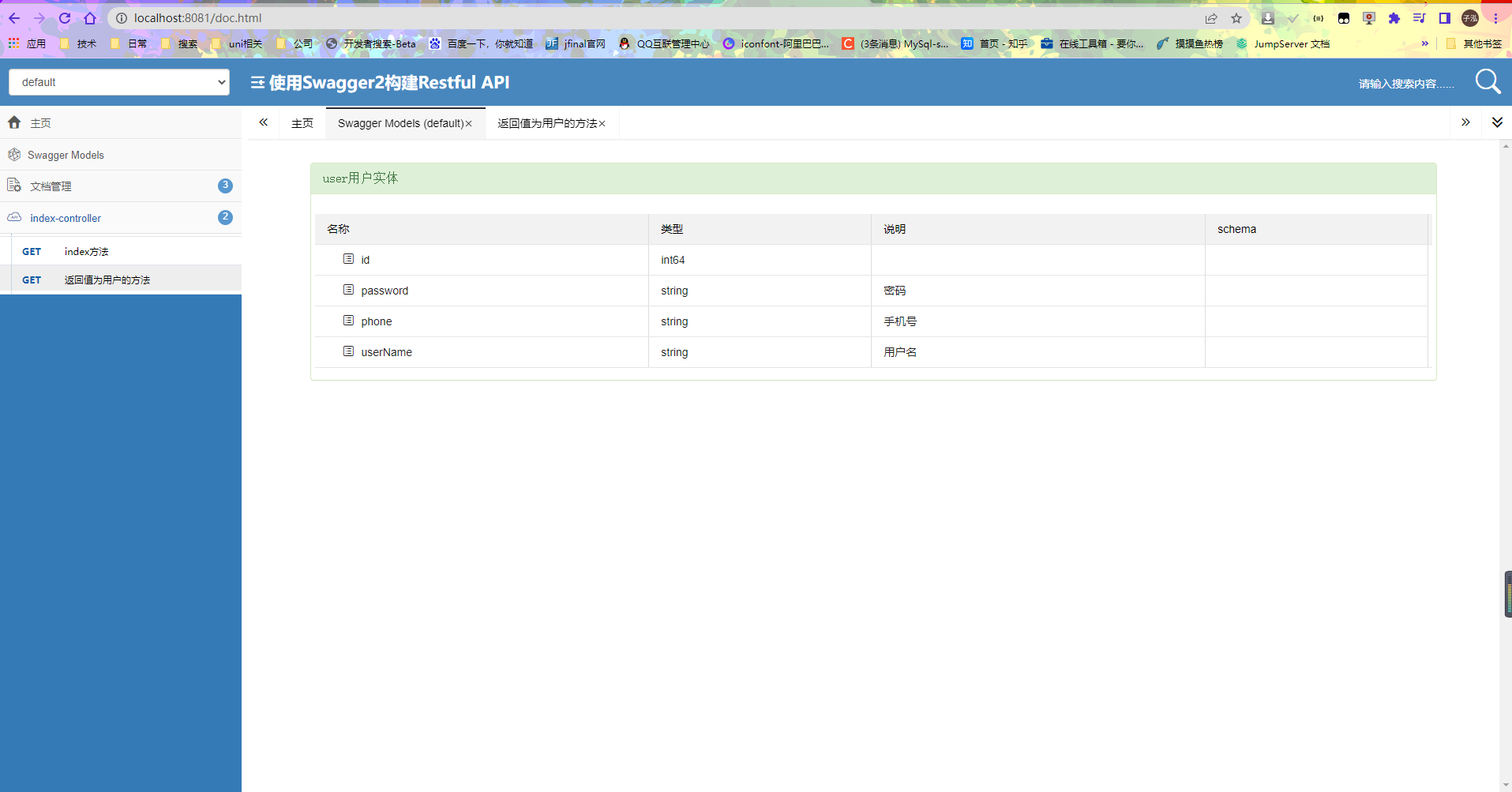
bootstrap-ui
<!-- 引入swagger-bootstrap-ui包 /doc.html-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.1</version>
</dependency>

layui
<!-- 引入swagger-ui-layer包 /docs.html-->
<dependency>
<groupId>com.github.caspar-chen</groupId>
<artifactId>swagger-ui-layer</artifactId>
<version>1.1.3</version>
</dependency>

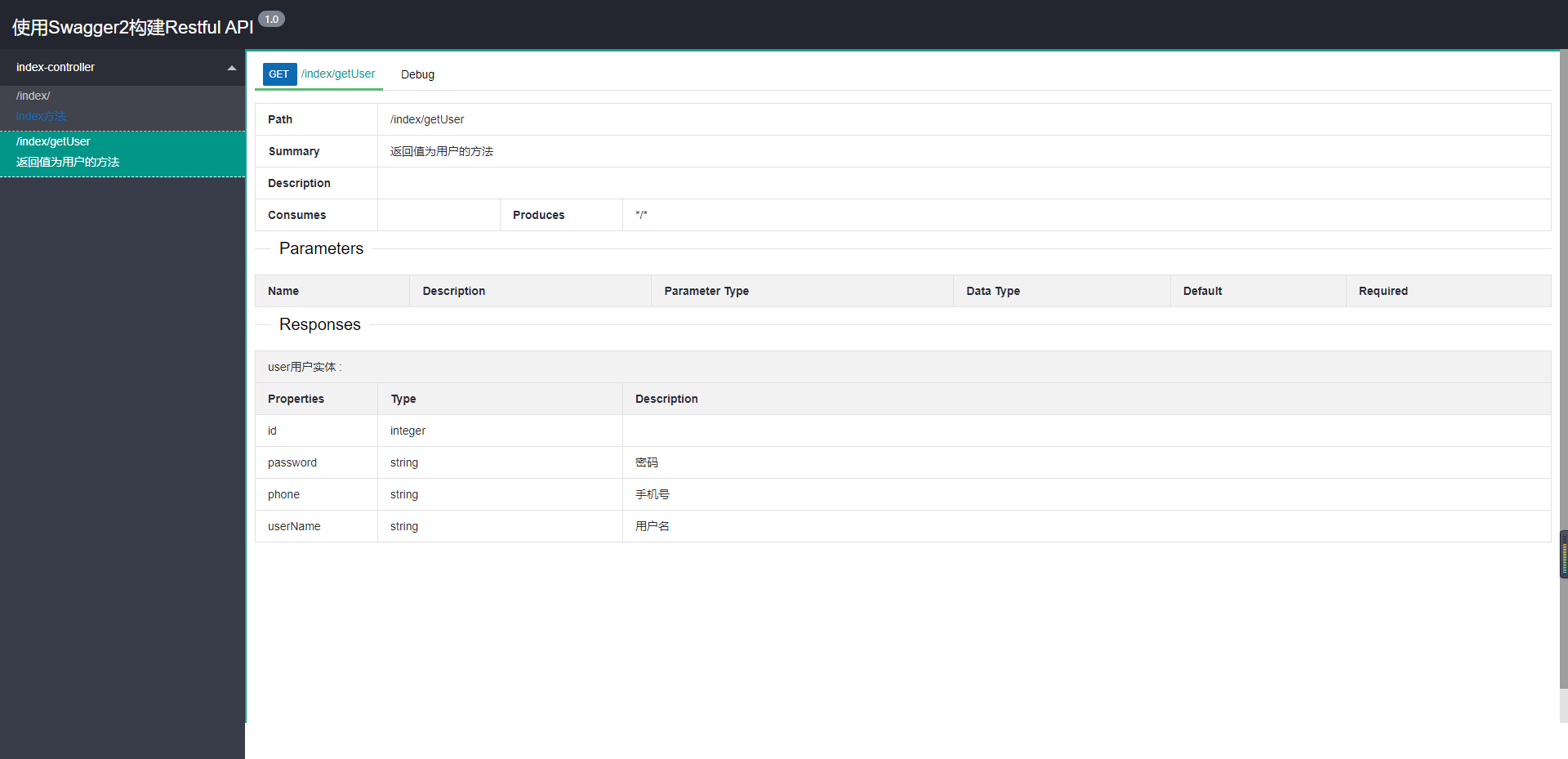
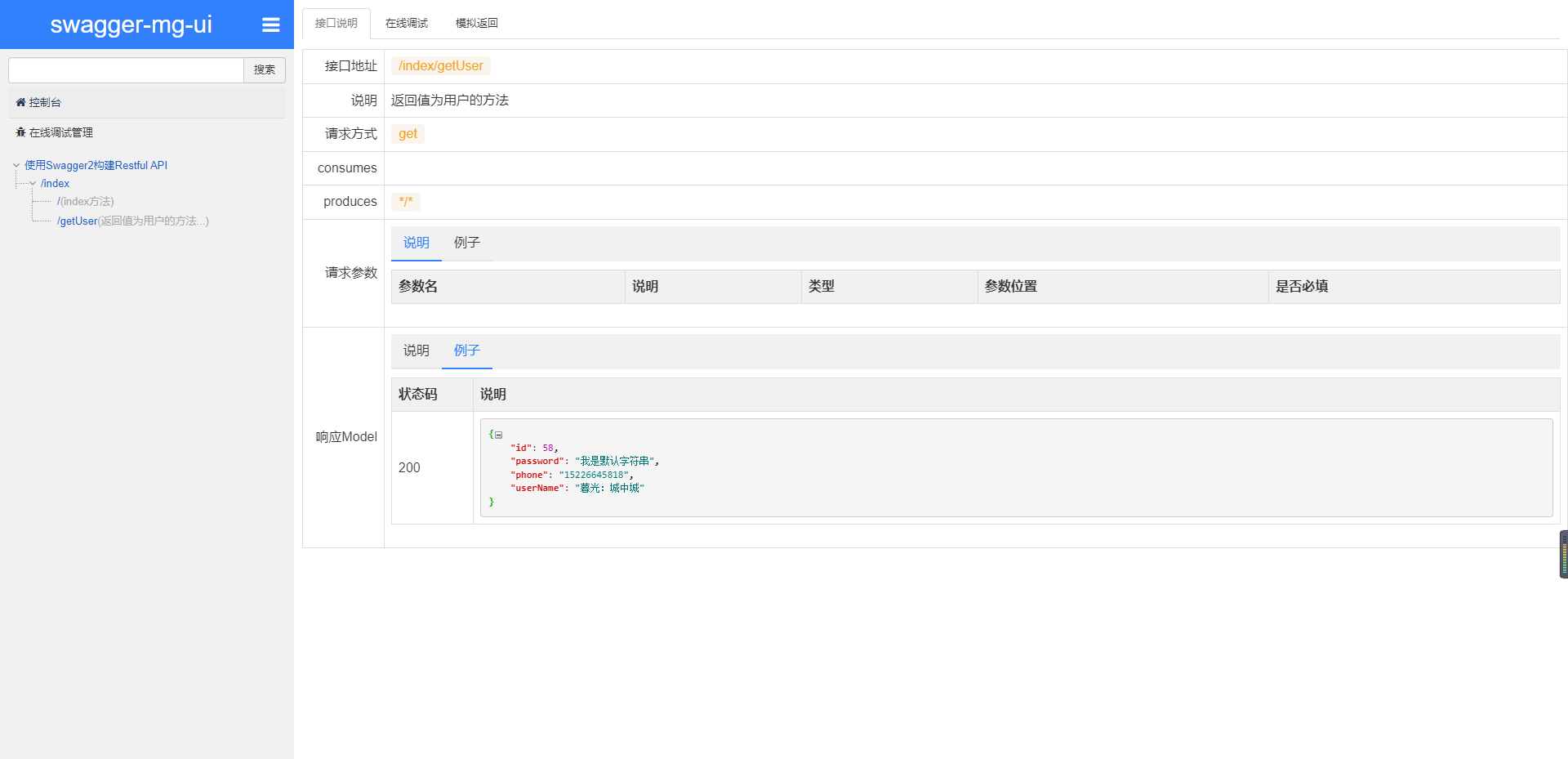
mg-ui
<!-- 引入swagger-ui-layer包 /document.html-->
<dependency>
<groupId>com.zyplayer</groupId>
<artifactId>swagger-mg-ui</artifactId>
<version>1.0.6</version>
</dependency>

源码地址点击访问欢迎评论star⭐